




//?index.js
Page({
??data:?{
????motto:?'Hello?World'}
}
<!--?index.wxml?-->
<view>{{motto}}</view>




//?index.js
Page({
??data:?{
????imgSrc:"http://www.itheima.com/images/logo.png"}
}
<!--?index.wxml?-->
<image?src="{{imgSrc}}"?mode="widthFix"></image>


//?index.js
Page({
??data:?{
????randomNum:Math.random()*10}
}
<!--?index.wxml?-->
<view>{{randomNumer?>=5???'大于等于5':'小于5'}}</view>

randomNum:Math.random().toFixed(2)
<!--?index.wxml?-->
<view>生成100以内随机数:{{randomNum?*?100}}</view>





<!--?index.wxml?-->
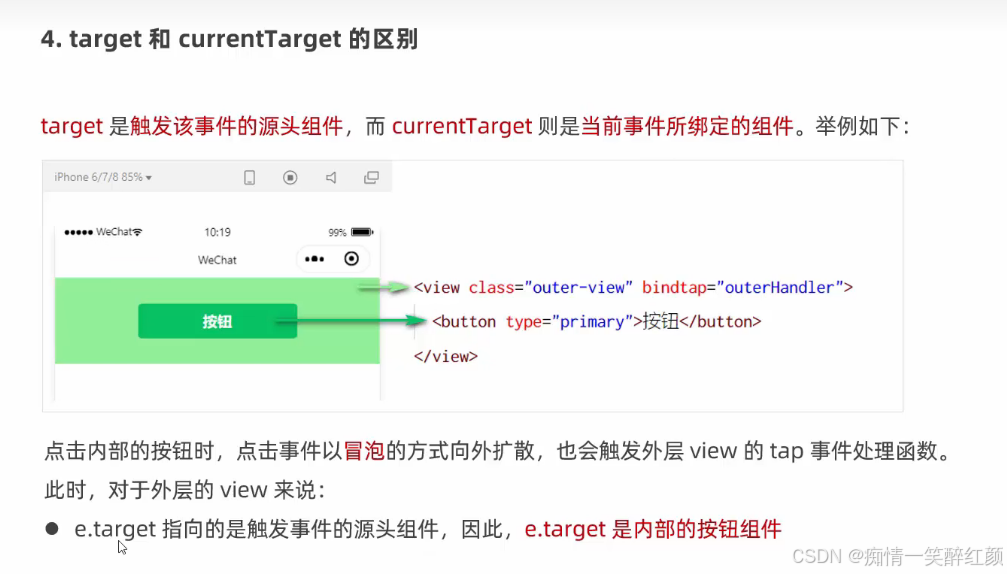
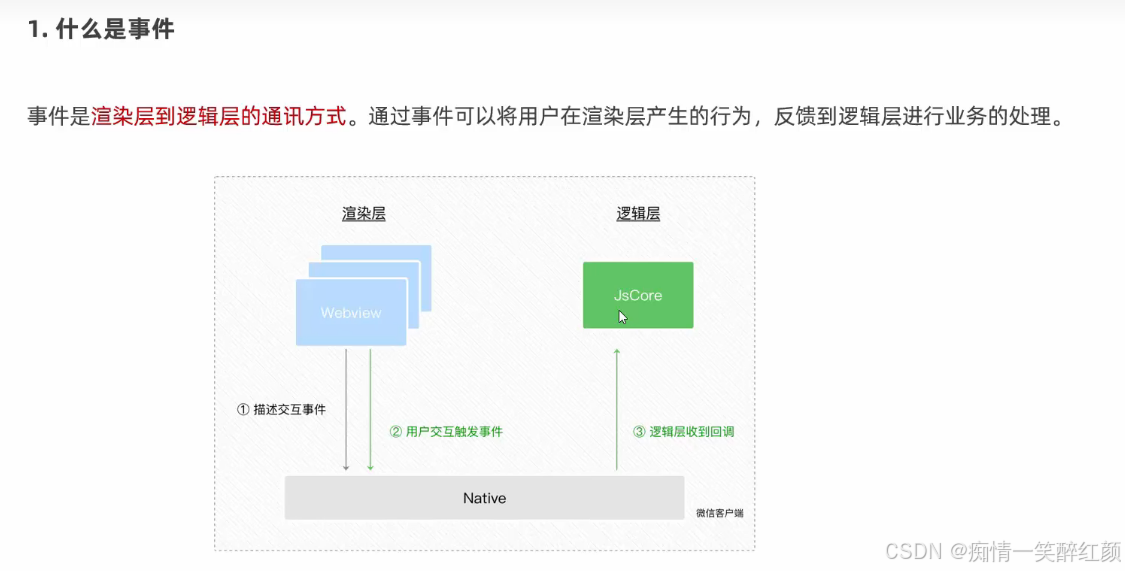
<button?type="primary"?bind:tap="bindViewTap">按钮</button>
//按钮事件处理函数
??btnTapHandler(e){
????console.log(e)
??}

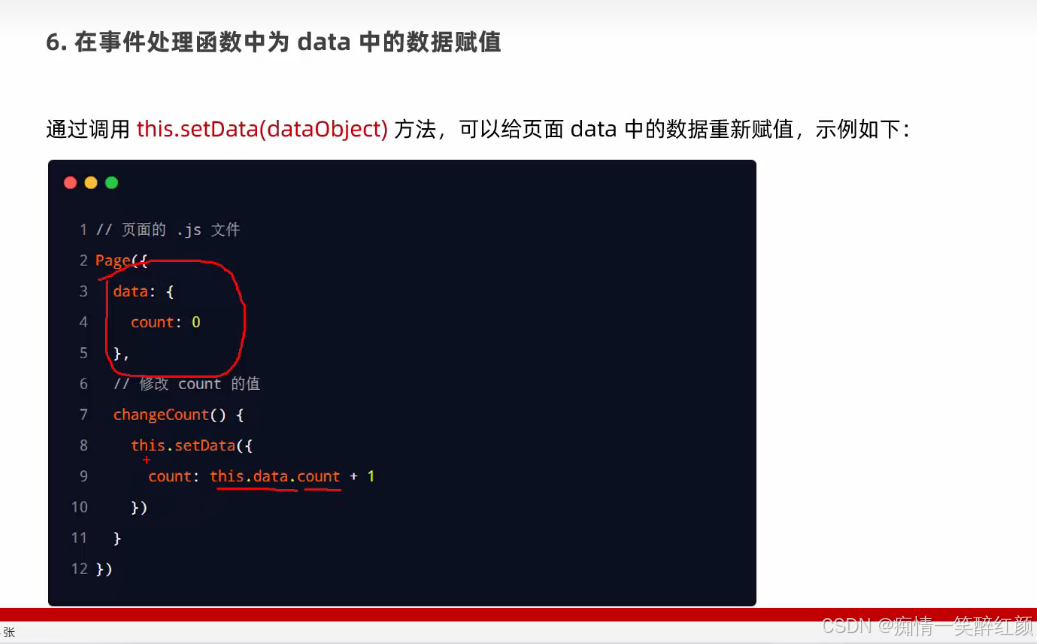
count:0
??//修改count的值
??changeCount(){
????this.setData({
??????count:this.data.count?+?1
????})
??},


??
<button?type="primary"?bind:tap="btnTap2"?data-info="{{2}}">+2</button>
btnTap2(e){
????console.log(e)
??},
?CountChange(){
????this.setData({
??????count:this.data.count?+?1
????})
??},

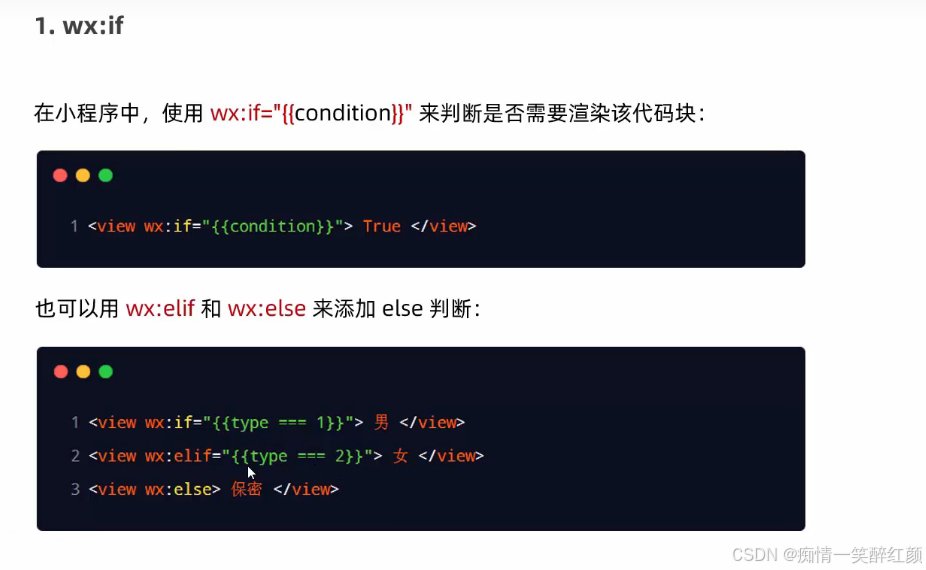
<view?wx:if="{{type?===?1}}">男</view>
<view?wx:elif="{{type?===?2}}">女</view>
<view?wx:else>保密</view>

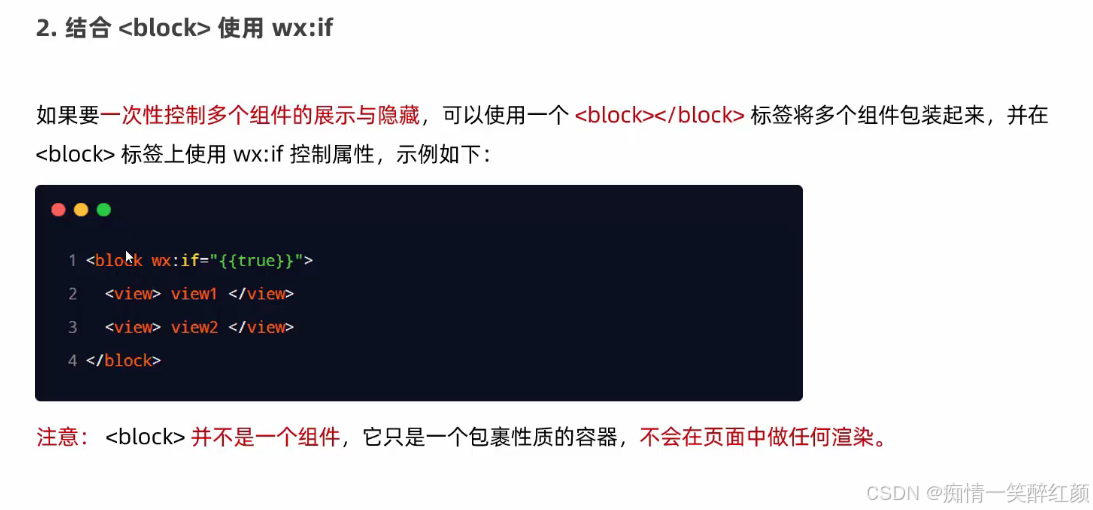
<block?wx:if="{{true}}">
??<view>view1</view>
??<view>view2</view>
</block>

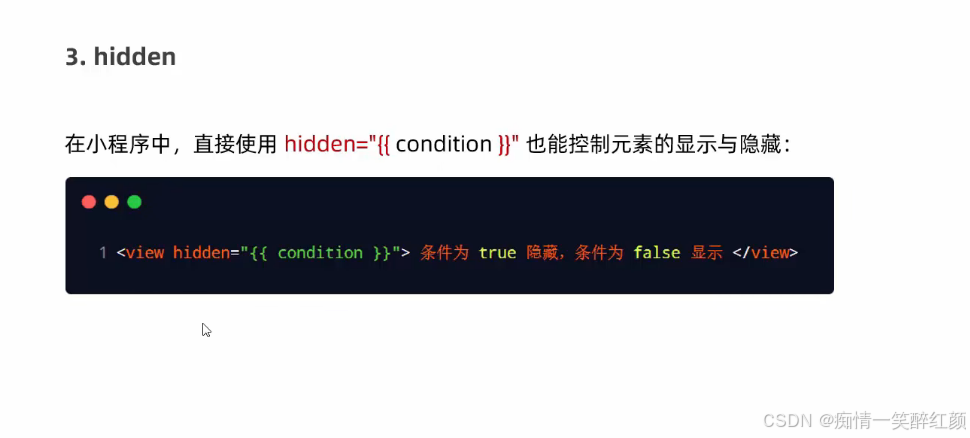
<view?hidden="{{flag}}">true隐藏,false显示</view>

可设置同时显示同时隐藏

<!--?index.wxml?-->
<view?wx:for="{{arr1}}">
??索引是:{{index}},item项是:{{item}}
</view>
arr1:["苹果","华为","小米"]

<view?wx:for="{{arr1}}"?wx:for-index="idx"?wx:for-item="itemName">
??索引是:{{idx}},item项是:{{itemName}}
</view>

<!--?index.wxml?-->
<view?wx:for="{{userList}}"?wx:key="id">
??{{item.name}}
</view>
userList:[
??????{id:1,name:"小红"},
??????{id:2,name:"小黄"},
??????{id:3,name:"小白"}
????]


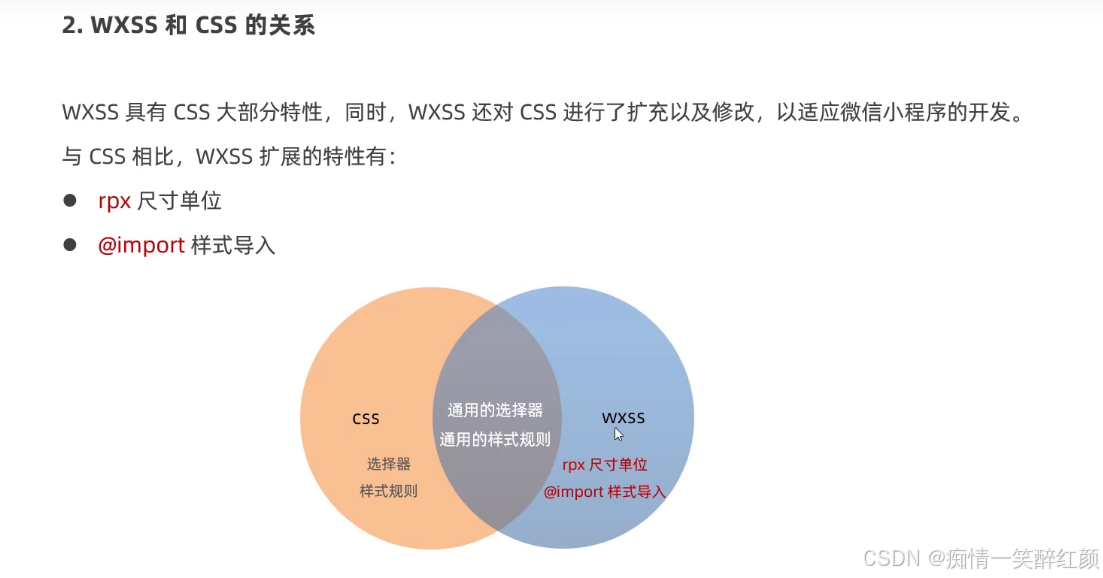
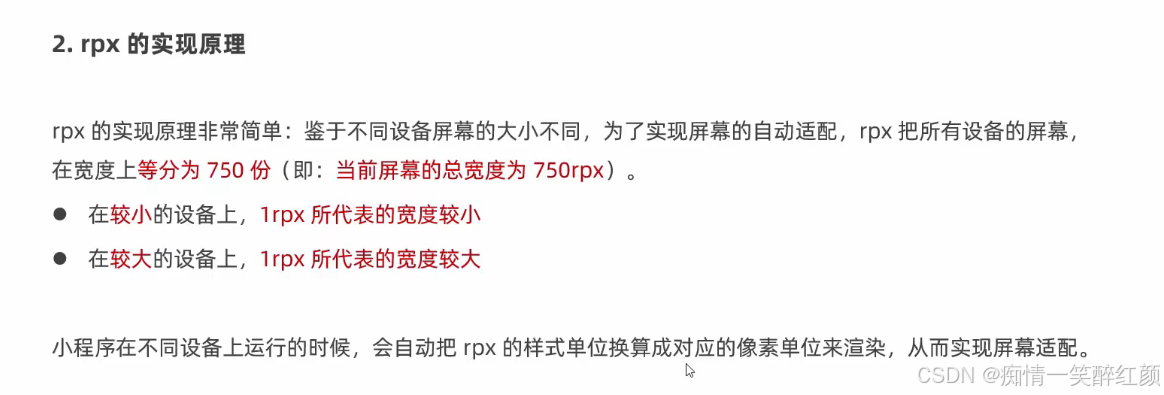
rpx尺寸单位



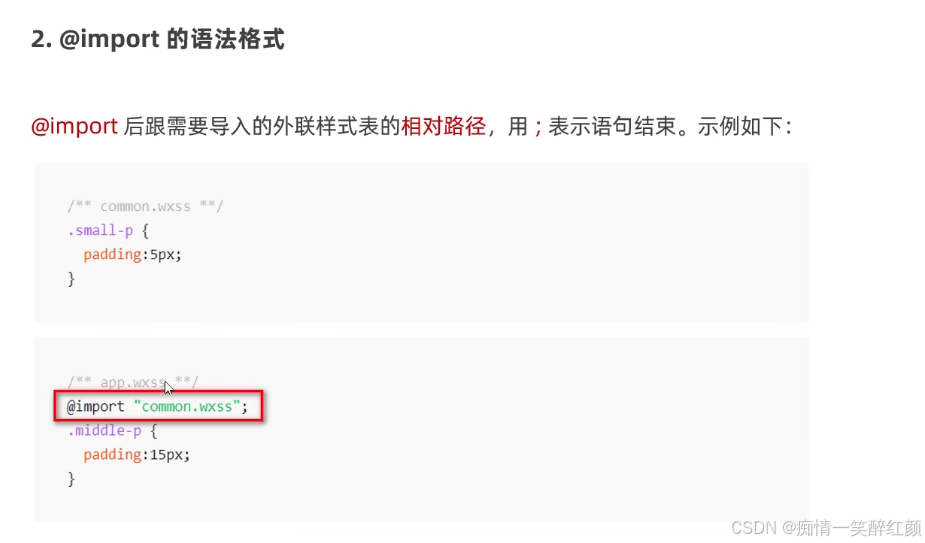
样式导入


@import?"/common/common.wxss"
<!--?index.wxml?-->
<view?wx:for="{{userList}}"?wx:key="id"?class="username">
??{{item.name}}
</view>
.username{
??color:?red;
}
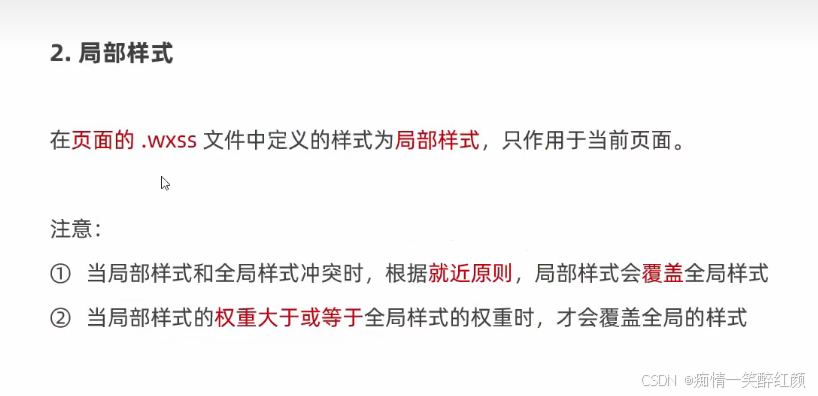
全局样式与局部样式



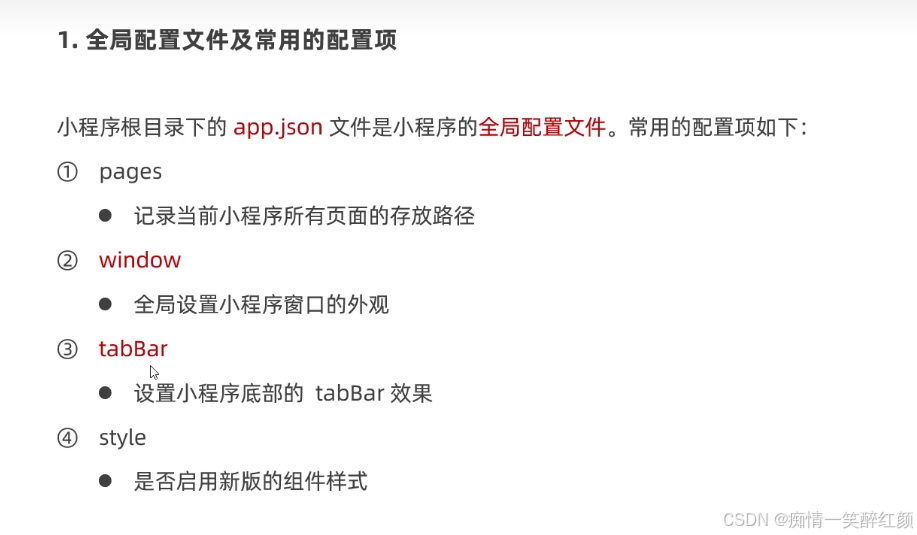
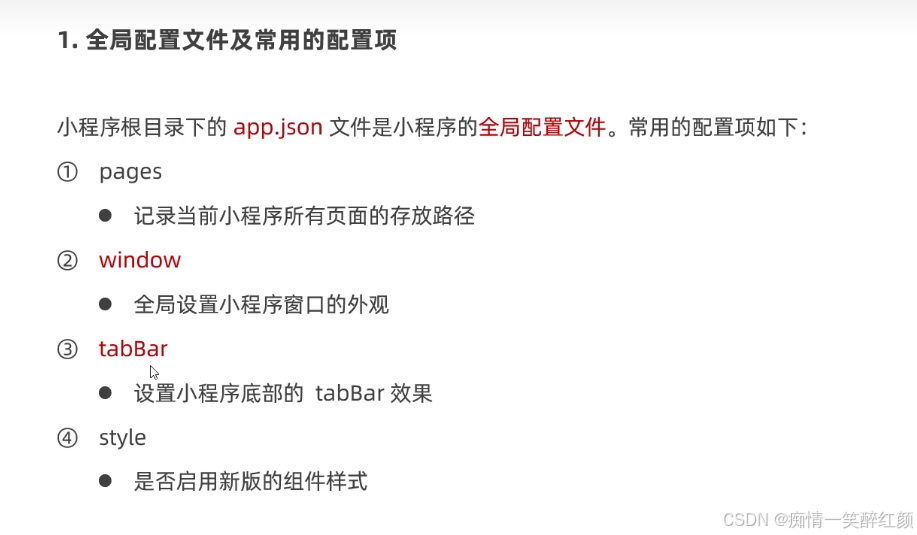
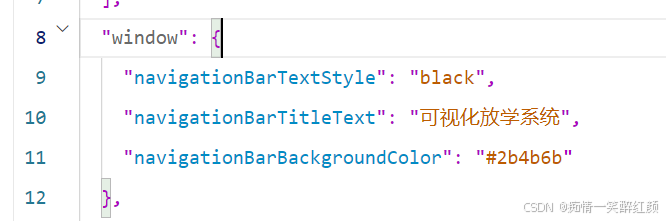
window节点









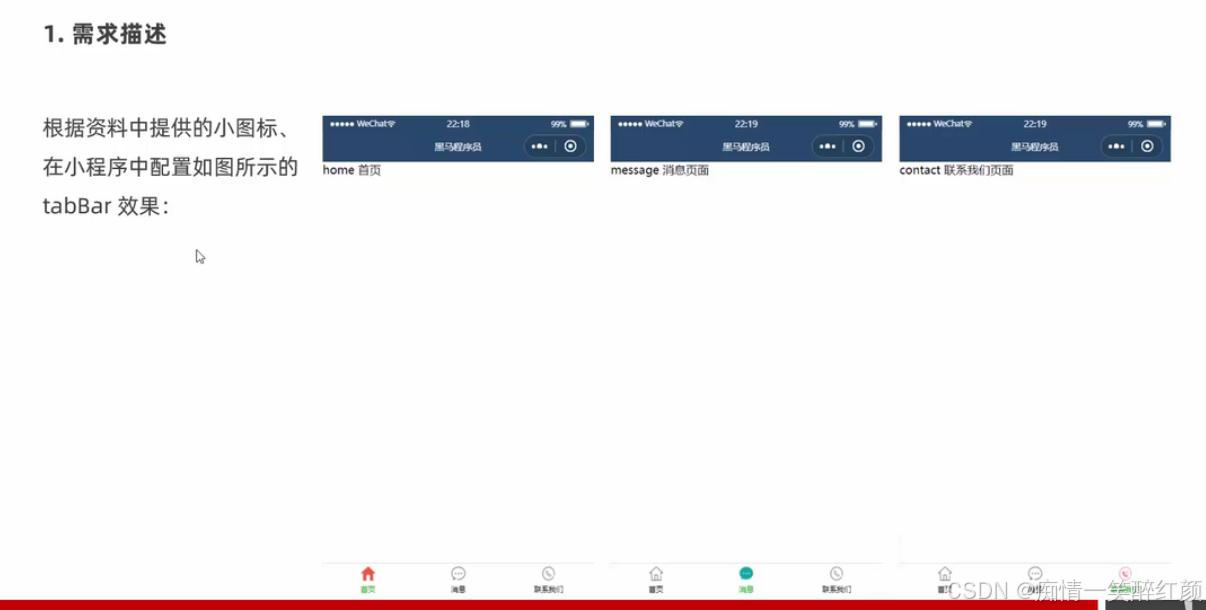
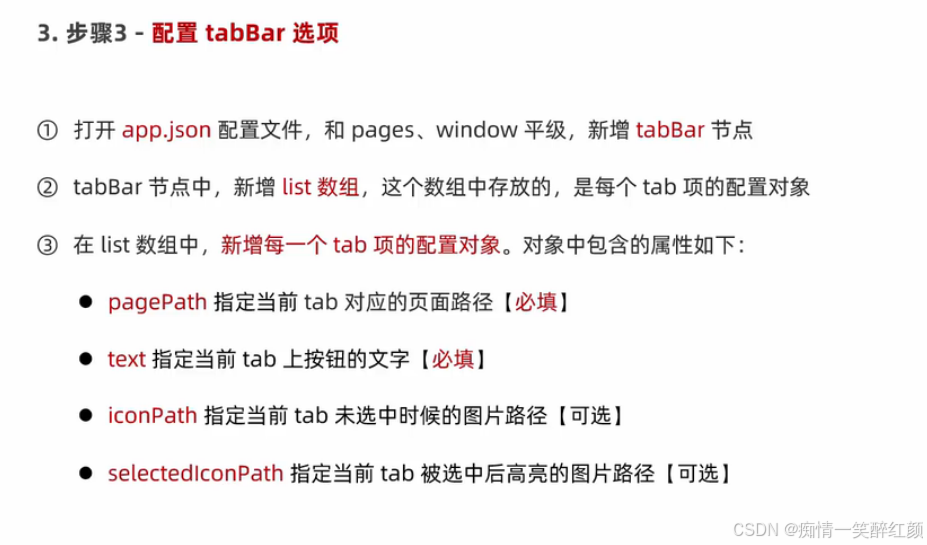
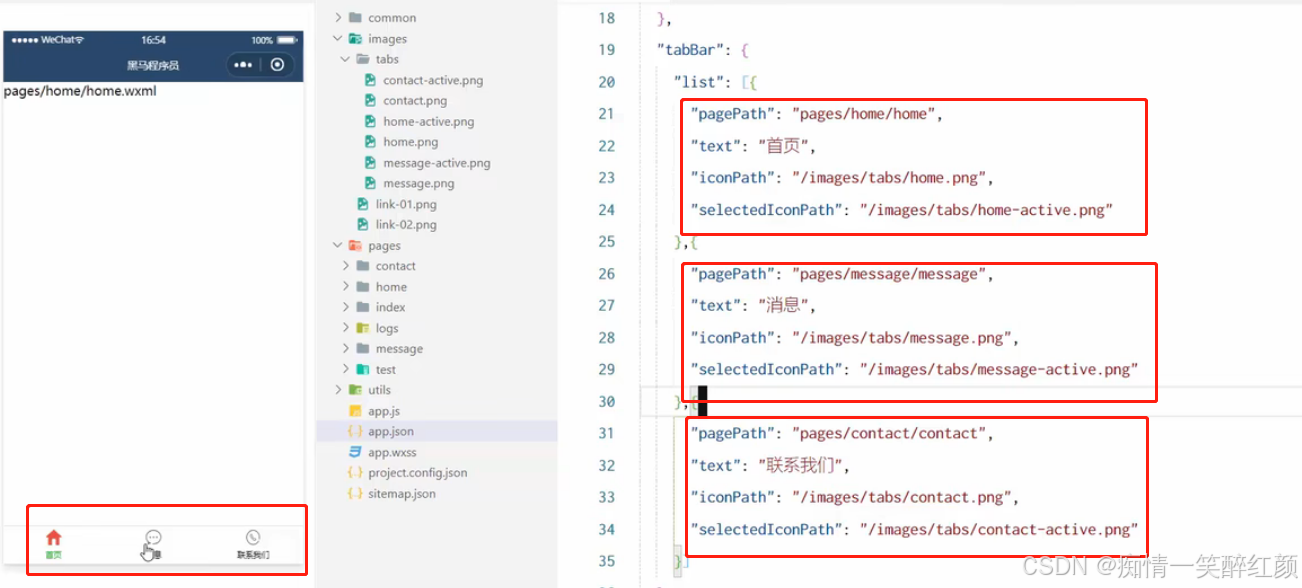
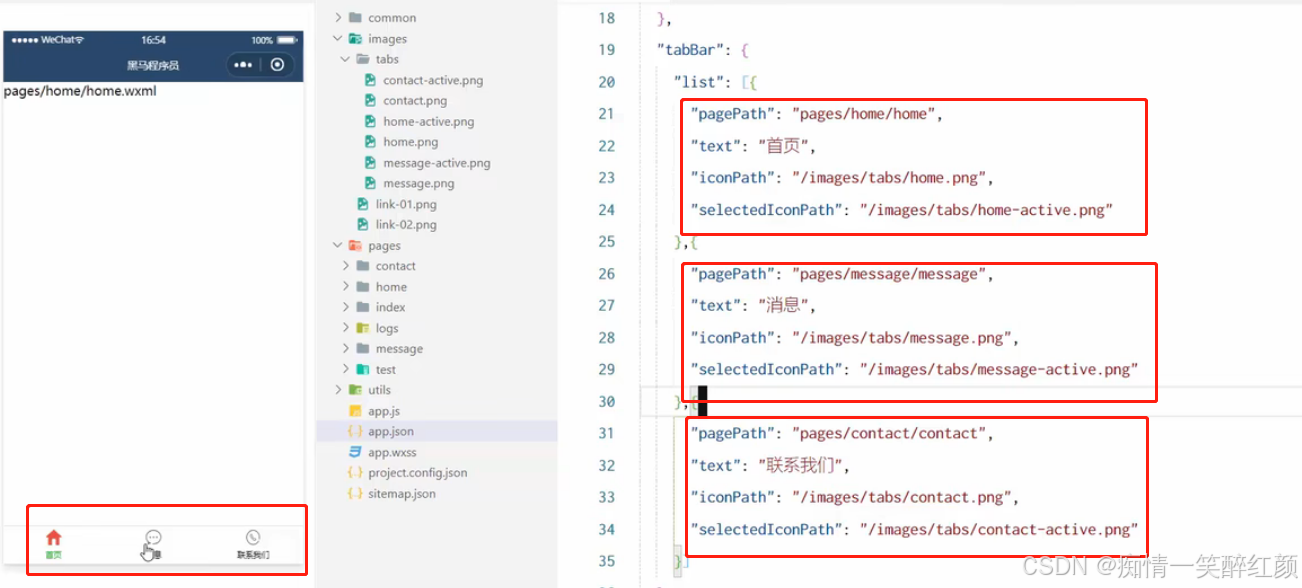
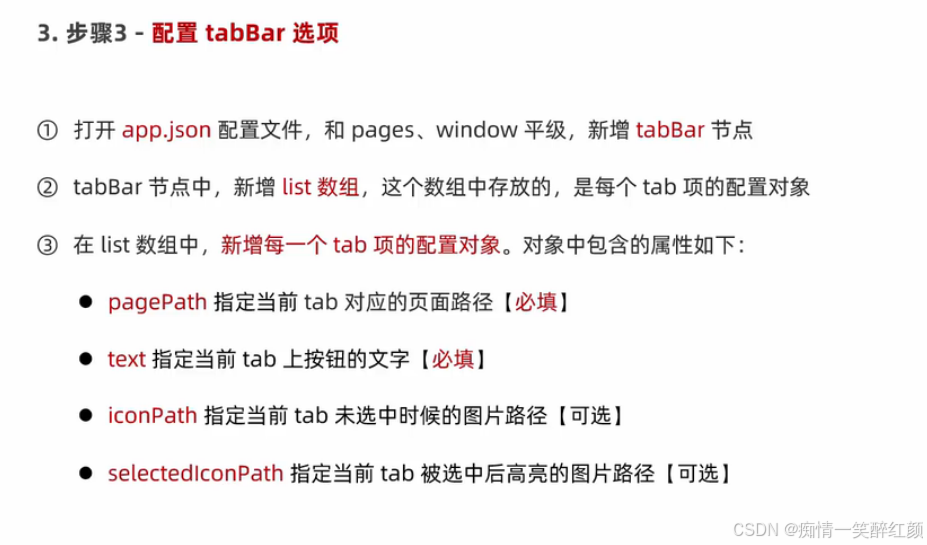
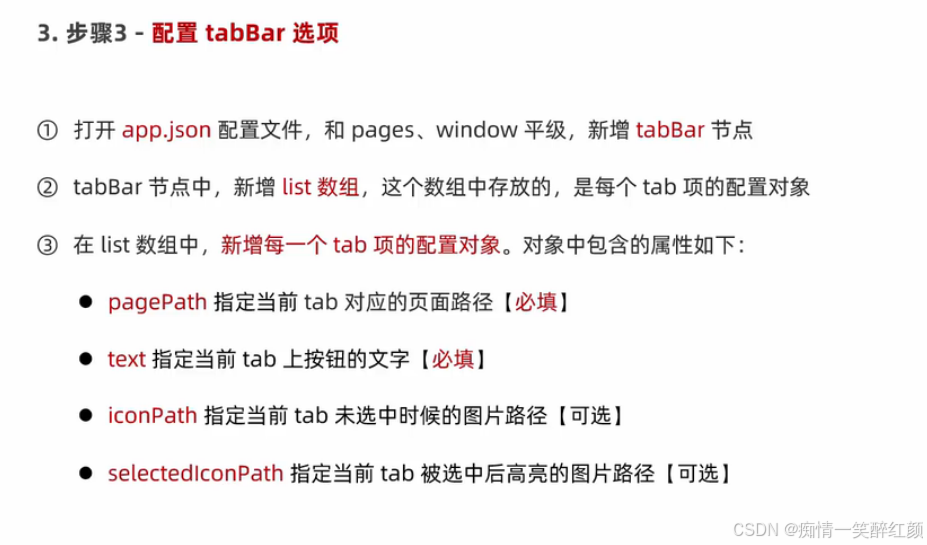
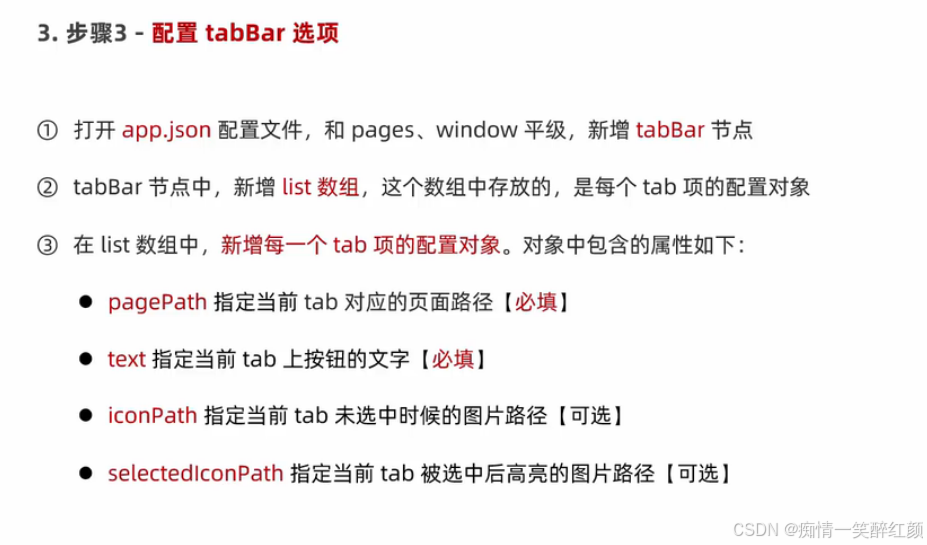
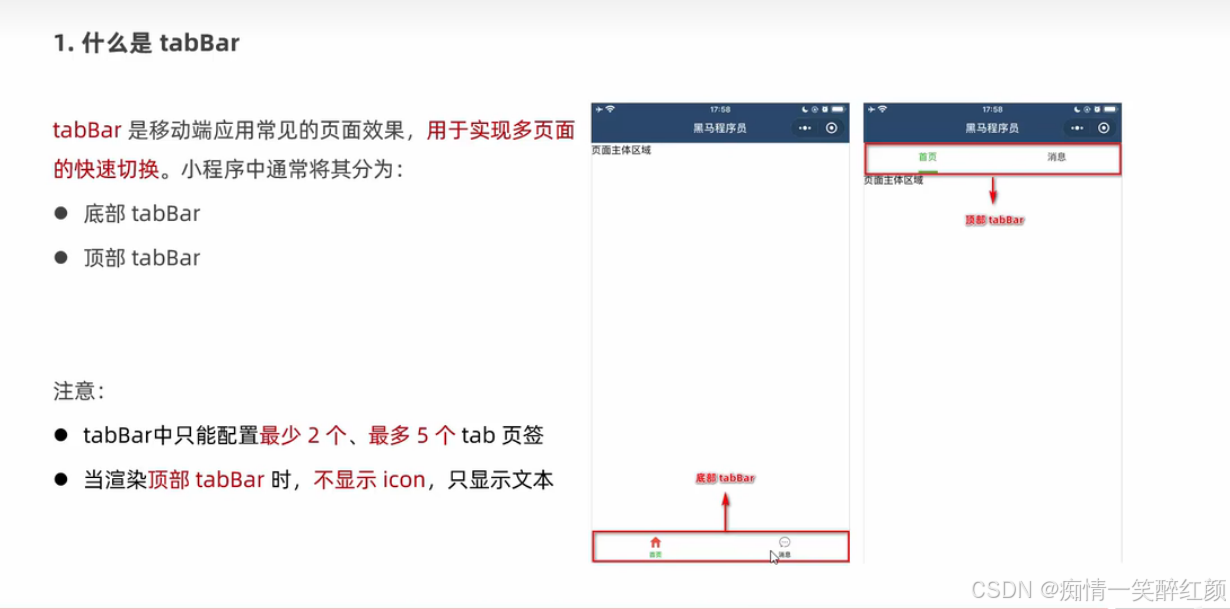
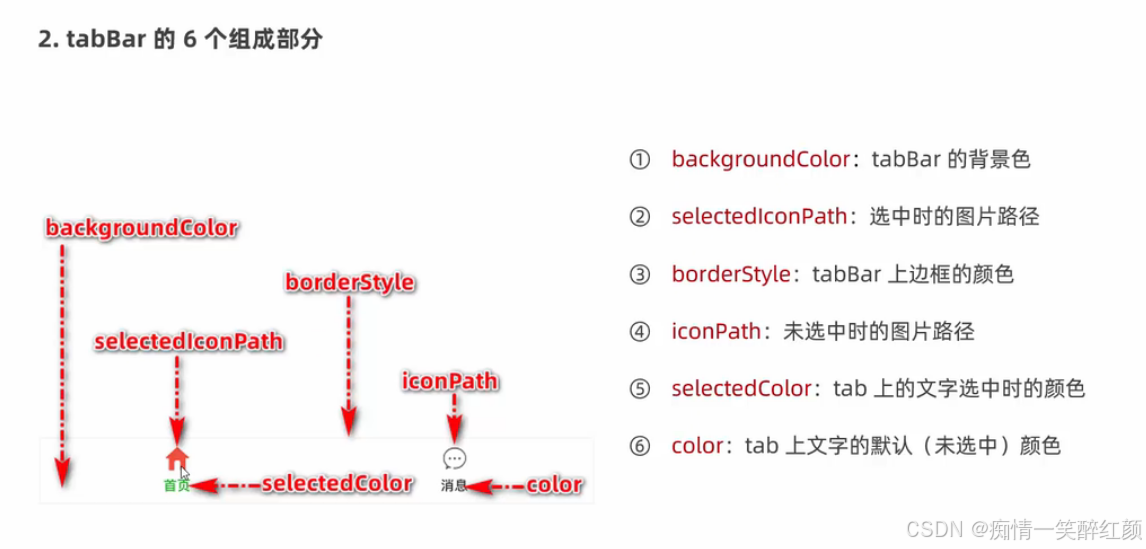
taBar




最多配置五个