WX模板
1.对比
①标签名称不同
②属性节点不同
③提供类似vue的模板语法
2.模板语法
?2.1数据动态绑定
? ? ? ? 2.1.1在data种定义数据
? ? ? ? ? ? ? ? 在页面对应的.js文件中,把数据定义到data对象中即可
? ? ? ? ? ? ? ? 例---data : {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? info : 'init? data' ,?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? msList : [{msg : 'hello'}, { msg : 'world' }] ,
? ? ? ? ? ? ? ? ? ? ? ? ????????}
????????2.1.22.在WXML中使用数据
????????????????使用Mustache语法
????????????????????????格式:<view>{{ 要绑定的数据名称 }}</view>
? ? ? ? ? ? ? ? ? ? ? ?<view>{{ info}}</view>
?2.2事件绑定
? ? ? ? 2.2.1 定义事件绑定
????????????????事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反 馈到逻辑层进行业务的处理。
? ? ? ????????? 2.2.2?事件对象
????????????????
????????????????tap:通过tap事件来相应用户的触摸
? ? ? ? ? ? ? ? ? ? ? ? 绑定:<button type="primary" bindtap="btnTapHandler">按钮</button>
? ? ? ? ? ? ? ? ? ? ? ? 定义:Page({
????????????????????????????????????????????????btnTapHandler(e) {? // 按钮的 tap 事件处理函数????????????????????????????????????????????????console.1og(e)? ? ? ? //事件参数对象e
? ? ? ? ? ? ? ? ? ? ? ? ? ? ????????? ? }
? ? ? ? ? ? ? ? ? ? ? ? ????????})
? ? ? ? ? ? ? ? input:响应文本框的输入事件
????????????????????????绑定:<input bindinput= "inputHandler"></input>
????????????????????????定义:inputHandler(e) {? //input 输入框的事件处理函数
????????????????????????????????????????console.log(e.detail.value);//拿到最新文本框的值
????????????????????????????????},
? ? ? ? 2.2.3? 事件对象属性
????????????????????????
?2.3事件传参与数据同步
????????实现文本框和 data 之间的数据同步
????????????????定义数据---msg: '你好,',
????????????????渲染结构---<input value="{{msg}}" bindinput= "inputHandler"></input>
????????????????美化样式---input{
????????????????????????????????????????????????border: 1px solid black;
????????????????????????????????????????????????border-radius: 5px;
????????????????????????????????????????????????margin: 10px; ????????
????????????????????????????????????????????????padding: 10px;
????????????????????????????????????????????????}
????????????????绑定 input 事件处理函数---//input 输入框的事件处理函数
????????????????????????????????inputHandler(e){ //拿到最新文本框的值
?????????????????????????????????????????this.setData({ msg : e.detail.value })
????????????????????????????????},
? ? ? ? ? ? ? ??
?2.4条件渲染
? ? ? ? 2.4.1? ? ? ? wx:if
? ? ? ? ? ? ? ? ? ? ? ? <view wx:if = "{{type === 1 }}">男</view>
????????????????????????<view wx:elif = "{{type === 2 }}">女</view>
????????????????????????<view wx:else>保密</view>?
? ? ? ? 2.4.2?????????结合 <block>使用 wx:if
????????????????????????
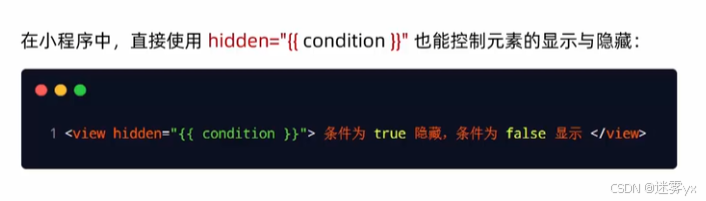
? ? ? ? 2.4.3????????hidden:<view hidden="{{flag}}">条件true 时隐藏--false时显示</view>
????????????????????????
? ? ? ? 2.4.4? ? ? ? wx:if 与? hidden 的区别
????????????????????????
?2.5列表渲染?
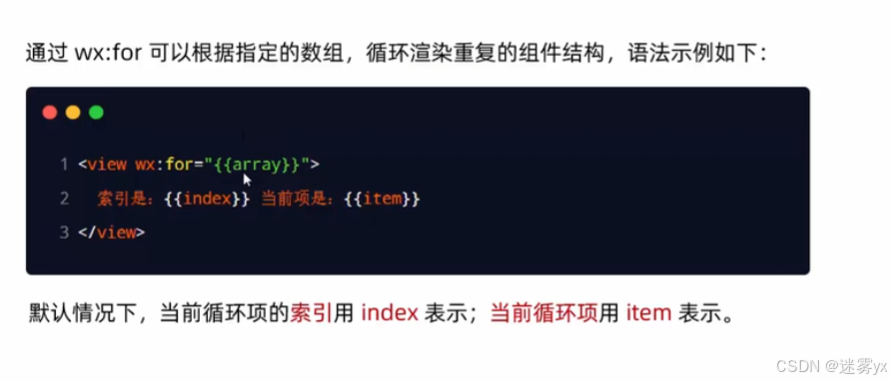
? ? ? ? 2.5.1?????????wx : for
????????????????????????<view wx:for="{{arr}}"> 索引是 : {{index}} , item是 : {{item}} ?</view>
? ? ? ? 2.5.2? ? ? ? wx : key
????????????????????????
?